Gastblog door Noortje – In mijn vorige artikel over online tips, vroeg ik of jullie het leuk zouden vinden wanneer ik een speciaal artikel zou wijden aan het maken van een html handtekening. Een aantal van jullie reageerden positief en ook mensen uit mijn omgeving smeekten me om een tutorial. Okee, dat is misschien een beetje overdreven, maar een handleiding om je mailtjes professioneel de deur uit te kunnen doen was dus welkom.
Om deze handtekening te maken, gaan we HTML gebruiken. Dus daar wil ik eerst iets over vertellen, want, wat is dat nou eigenlijk? HTML staat voor HyperText Markup Language en is een opmaaktaal waarin je kan beschrijven waar bepaalde onderdelen op een pagina zich moeten bevinden. Het is als het ware een taal die wij begrijpen maar onze computer ook. Zodat hij tekst, links en plaatjes kan opmaken zoals wij dat willen. Het is werkelijk een beetje toveren. In deze tutorial leg ik stap voor stap uit wat je moet doen en ik weet zeker dat jij na het volgen van deze tutorial in staat bent om ook je eigen HTML handtekening te creëren.
Ik werk in deze tutorial met het standaard mailprogramma van apple en ook met apple software. Ik weet niet hoe je met windows een handtekening aan je mail kan toevoegen, sorry windows users! Gebruik je Gmail of een andere maildienst in je browser, dan kun je vaak in je instellingen ook een handtekening invoegen, hoe precies weet ik niet, maar Google weet dat vast!
STAP 1. VOORBEELDCODE AANPASSEN
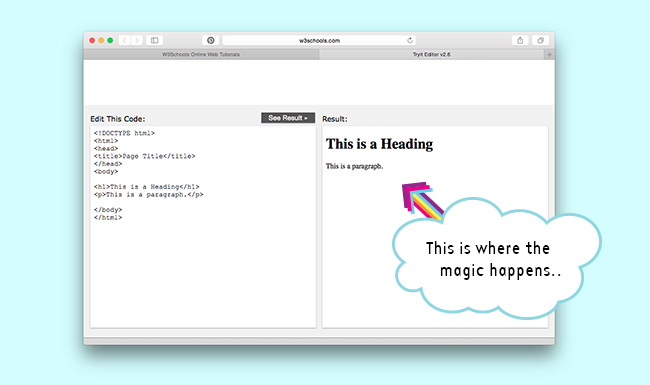
Surf ten eerste naar w3schools.com en klik op try it yourself. Op deze website kan je heel veel leren over HTML en ook tutorials vinden. In het geopende venster ga je jouw persoonlijke code schrijven en testen. Je zou nu het volgende moeten zien:
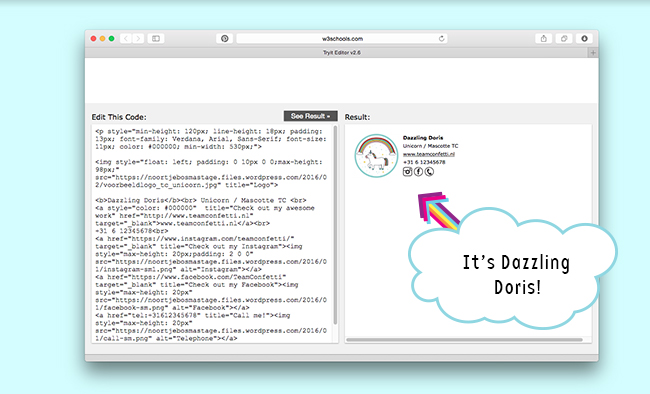
Download hier de voorbeeldcode en plak deze in het linkerscherm. Het zou er nu zo uit moeten zien:
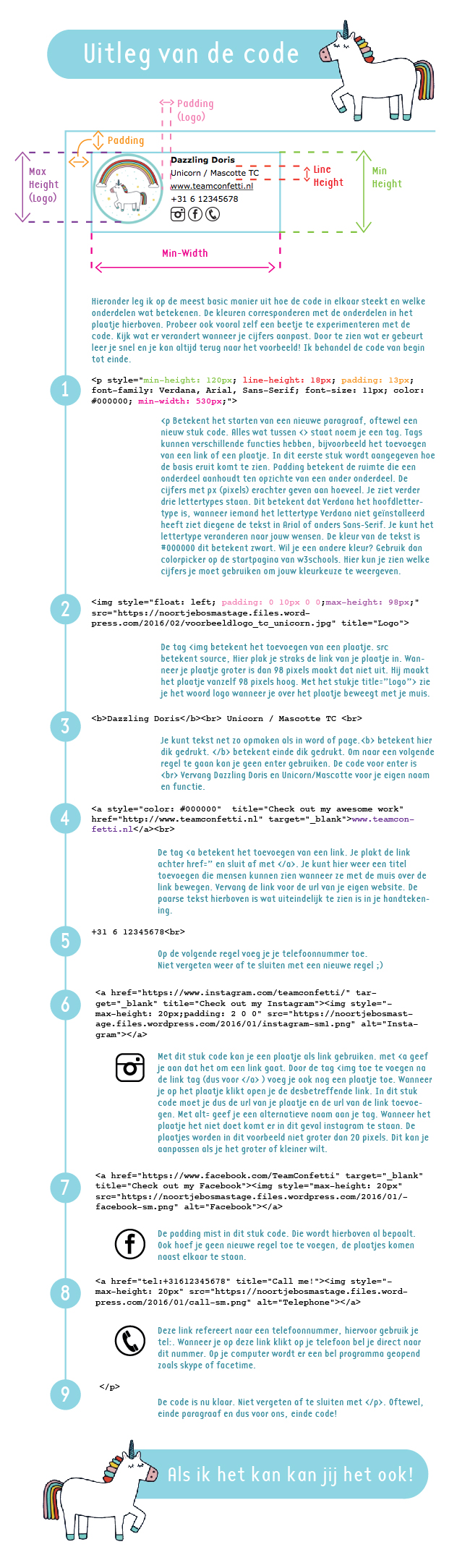
In onderstaande afbeelding leg ik de code uit en laat ik zien welke stukken je moet vervangen voor jouw persoonlijke informatie. Wanneer je meer wilt weten dan hieronder uitgelegd staat, kijk dan op w3schools. Hier kun je veel meer informatie vinden.
STAP 2. PLAATJES UPLOADEN VOOR HTML
Je kan niet zomaar een plaatje van je computer in je code plakken. Hiervoor moet je de plaatjes eerst uploaden en de link daarvan in je code gebruiken. Als je wordpress hebt, kun je de plaatjes toevoegen aan de map media. Wanneer je het plaatje geupload hebt en er op klikt, zie je rechts in beeld de url verschijnen die je nodig hebt.

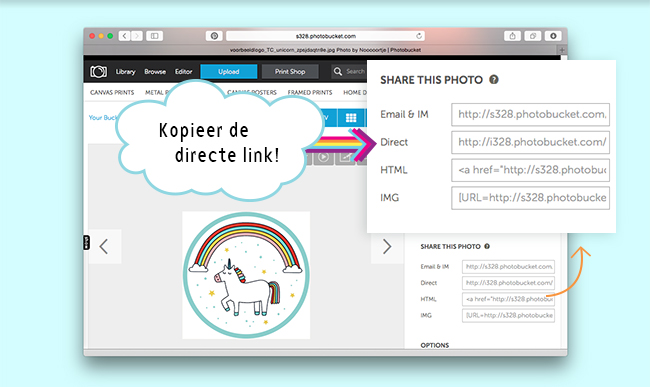
Wanneer je geen wordpress hebt, is het handig om een website te gebruiken die jouw plaatjes HTML proof maakt. Je kunt bijvoorbeeld een account aanmaken bij Photobucket en hier je plaatjes uploaden. Wanneer je op het plaatje klikt, zie je aan de rechterkant de url verschijnen. Die kan je kopiëren en op de juiste plek in je code plakken. Het formaat van het plaatje maakt voor het uploaden niet uit. De grootte bepaal je namelijk pas later in je code. Het plaatje moet wel groter zijn dan 98 pixels anders rekt hij uit.
In de voorbeeldcode zie je ook plaatjes die linken naar facebook, instagram, en bellen. Die plaatjes staan echter online onder mijn beheer. Wanneer ik ze verwijder, zullen ze het ook bij jou niet meer doen. Daarom is het belangrijk om hiervoor ook je eigen plaatjes te uploaden. Je kunt heel veel verschillende iconen vinden op google of je kan ze zelf maken. Je mag echter ook die van mij overnemen, klik hier om de plaatjes te downloaden. Belangrijk is dat je het plaatje in ieder geval op je eigen computer opslaat en weer upload naar photobucket of wordpress. Zo staan ze onder jouw beheer. Wanneer je al je plaatjes geupload hebt, kun je de links in de voorbeeldcode vervangen voor de links van jouw plaatjes.
STAP 3. JE HTML HANDTEKENING TOEVOEGEN AAN JE EMAIL
1. Ga nu naar je mailprogramma, ik ga uit van het mailprogramma voor mac.
2. Kies Mail -> Preferences -> Signatures en klik op de + om een nieuwe handtekening aan te maken. Noem deze HTML handtekening (dit kan je later nog veranderen).
3. Sluit je mail af en open het moederbestand van je nieuwe handtekening.
4. Ga naar Finder -> Go -> (houd alt ingedrukt dan verschijnt) library -> mail -> V2 -> Maildata -> Signatures.
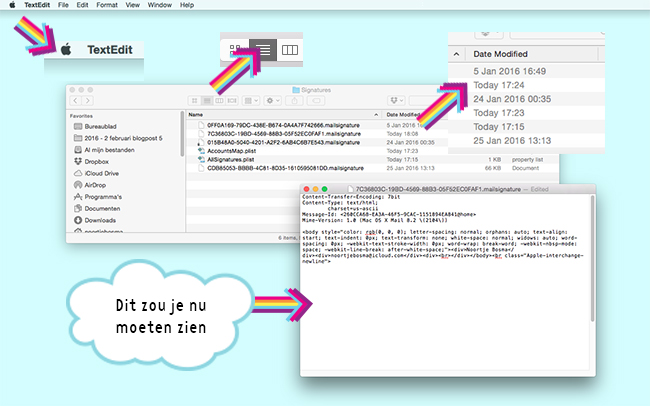
5. Klik op bestanden weergeven als lijst. Zo kun je makkelijk zien welk bestand je het laatst aangemaakt hebt. Open nu het bestand in een simpel tekstbewerking programma zoals notepad, of texteditor. Je zou dit moeten zien:
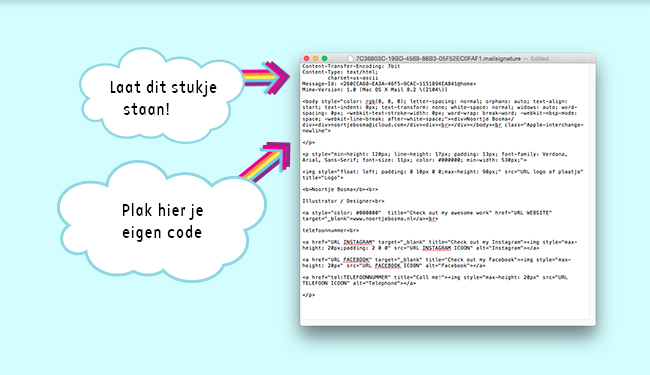
Plak nu je gemaakte code in het moederbestand en sla hem op. LET OP! Het bovenste stukje tekst moet je laten staan anders gaat je handtekening het never nooit doen.
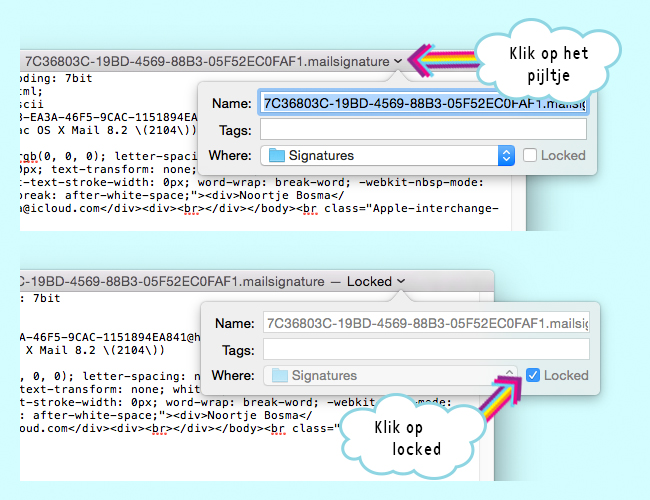
Om je handtekening straks te kunnen gebruiken, moet je het bestand eerst ‘locken’. Kijk naar het voorbeeld hieronder om te zien hoe dat moet:
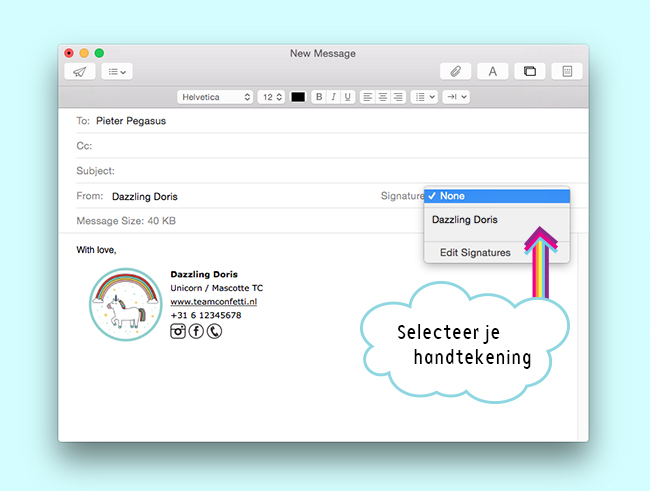
Open je mail en het handtekening menu. Sleep je html handtekening over het account waarvoor je het wilt gebruiken. Klik hier om te zien hoe dat moet. Maak nu een nieuw mailtje en voeg je handtekening toe. Tadaa daar staat je zelfgemaakte handtekening de show te stelen!
Tenslotte wil ik nog even zeggen dat ik in principe begrijp hoe HTML werkt, maar heb je straks toch nog vragen dan zal ik je misschien niet kunnen helpen. Ik ben geen whizzkid en met hulp van mijn vriend heb ik het vooral voor elkaar gekregen door trial and error. Natuurlijk zal ik proberen te helpen waar het kan, maar sommige dingen zal ik niet weten. Hier vind je trouwens het originele artikel waar ik deze tutorial op gebaseerd heb (anders lijkt het net of ik het hélemaal zelf bedacht heb, hihi).
♥♥♥
Heel veel succes!
♥♥♥
Noortje is een vrolijke illustrator uit Rotterdam met een passie voor papier en kleur. Hier op teamconfetti schrijft ze artikelen waar je iets van kan leren, maar waar je vooral vrolijk van wordt.












Thanks Noortje! Het is me gelukt!
Tip voor de hotmail-gebruikers! Als je op het instellingen icoon rechtsboven klinkt en dan op ‘opties’ en vervolgens Opmaak, lettertypes en handtekening, kun je in het onderste venster kiezen voor bewerken in HTML. Daar kun je de code plakken die je aan de handvan dit artikel hebt gemaakt en dan wordt ‘ie standaard onder je mails gezet!
Fijn dat je een extra uitleg gegeven hebt voor windows gebruikers die hebben hier ook weer wat aan :D
En super awesome dat het gelukt is natuurlijk!
Wauw!
Wat een gave tutorial!
Ik wilde al langer een e-mail handtekening maken maar ben er nog niet voor gaan zitten .
Met deze links moet het helemaal goedkomen! :)
Succes! :D
Wooop! Super handy! Ben nu klaar met alles overzetten (op mn to do list staat eigen instagram en fb icoontjes maken ;)) maar nu ben ik vooral aan het knoeien om mijn instagram link te laten werken. Hij stuur mij door naar.. niet bestaand/404 error/kan niks vinden links. :/ Dat wordt een lange zoektocht nu want de html code klopt verder precies zoals jij het laat zien…
Commence big search! :’D
Staat je instagram op openbaar of op gesloten? In het laatste geval zou dat de reden kunnen zijn misschien.
Check goed dat je echt alleen de link hebt van je instagram pagina en niet naar een plaatje op je instagram pagina.
De url in je browser zou het eigenlijk gewoon moeten doen. Fijn dat het verder lukt! Heel veel succes nog :)!
Nope allemaal niet het probleem. Klinkt als een gevalletje html coderen-cliche: doet’ie tt of doeti’ie ’t niet!
Tevens loop ik nu tegen t probleem op dat de link naar mn portfolio site mij stuurt naar _blank in de webbrowser. En als ik daar dingen in een pas (de target) dan doet dat niks of verdwijnt het uit mn signature helemaal.. oh man :’) Toch bedankt, Noortje! Ik weet nu waar ik naar moet zoeken op google dus dan kom ik er denk ik wel uit. (Met de nodige rage-quits!)
De target=_blank staat in je link-tag om te zorgen dat de browser een nieuwe tab opent wanneer op de link geklikt wordt. Plak de link van je portfolio achter href=. Zie ook http://www.w3schools.com/html/html_links.asp
Als het goed is, is je instagramlink: http://www.instagram.com/gebruikersnaam.
Let ook goed op de aanhalingstekens (“) en het verschillende gebruik van = en : in de code
Dank voor je hulp alsnog! Mn vriend (handig zulke vriendjes!) is gisteren gaan kijken en nu werkte het! Maar wat er precies gek was.. weet ik niet maar ook hij vond het raar dat het niet werkte.
Maar nu! Heb ik een super mooie HTML signature! ^^
Wauw, wat een ontzettend uitgebreide tutorial. Dankjewel!
Bedankt! Erg duidelijk uitgelegd!
Heel fijn zo’n tutorial! Heb ‘m net gehanteerd om een handtekening te maken. Goeie tip is trouwens wel om de pictogrammen/iconen of andere plaatjes meteen zo klein mogelijk op te slaan, ik had ze namelijk in normale grootte gebruikt en via mijn Apple mail zie je gewoon kleine pictogrammen, maar ik had een mailtje gestuurd naar iemand die Outlook gebruikte en die zag de pictogrammen dus heel groot.
Dit heb ik dus ook gehad. Ziet er netjes uit, maar als ik een reactie kreeg werden de icoontjes enorm opgeblazen. Heb het nu inderdaad naar de daadwerkelijke grootte aangepast. Thanks voor de tip.
Aan de tag kun je beter nosend=”1″ toevoegen tussen de . Dat voorkomt dat het plaatje verdwijnt bij een reply, omdat het als een bijlage gezien zou worden.
En de reden dat ik hier langs surf, is dat het zo simpel lijkt, een mail-handtekening. Tot je ziet hoe hij er bij andere gebruikers uit komt te zien. De HTML wordt door veel mailprogramma’s anders behandeld, en als je net iets meer wil loop je echt tegen een muur van problemen op. Veel inline CSS – de code die gebruikt wordt met STYLE=”…..”, wordt verschillend geïnterpreteerd door bijvoorbeeld Apple Mail, Outlook, Gmail, Hotmail, enzovoort. Test je handtekening door mail te sturen naar zoveel mogelijk van deze mail applicaties, en controleer hoe ze er bij een forward mail uit komen te zien.
Op de eerste regel hierboven verdwijnen de “groter dan” en “kleiner dan”- tekens na “toevoegen tussen de”…
Hoi Tom,
Bedankt voor je reacties, super interessant!
Ik merk inderdaad af en toe dat de handtekening soms weg is of er anders uitziet bij verschillende mensen met wie ik mail contact heb. Ik ga je tips zeker toepassen.
Groetjes,
Noortje
Hallo, bedankt voor de uitleg, was al een tijd opzoek naar een dergelijke tutorial. Wat mij wel opvalt is dat de tekst aan de rechterkant verspringt in Outlook.com. Als ik hem daar heb toegevoegd. Denk dat het een bugje in de code is. Weet jij hier toevallig een oplossing voor?
Ik heb het probleem inmiddels opgelost door onderstaande code te gebruiken!
Uw naam
+31 6 12345678
http://www.mijnwebsite.com
voorbeeld@emailadres.com
PGP public key
De code wordt niet goed weergegeven in de reactie dus voorgaande reactie kan worden verwijderd. De code die ik heb gebruikt is hier te vinden; http://pastebin.com/Rj5ncE6P
Thanks Jabbar, je code werkt voor mij het beste. Alleen als ik naar outlook stuur wordt hij niet goed weergegeven :( tips?
Pingback: 21 e-mail handtekening weetjes | _ _ _ Art & Design @ ROCvA
Wauw, echt ontzettend bedankt! Dit scheelt me zo veel gepuzzel! DANK! <3
Pingback: Webdesign | Pearltrees
Super veel dank! werkt top! <3
Hoi!
SUPER bedankt voor deze uitleg. Ik zag er ontzettend tegen op, maar het is me zonder enige moeite gelukt!
Hallo,
Dat hebben jullie mooi uitgelegd.
Hier is het ook gelukt, wel na heel veel pogingen! Ik vergat blijkbaar mail eerst nog even helemaal af te sluiten vooraleer ik mijn nieuwe handtekening zag. Het lijkt nu wel zo dat mijn testmails in mijn spam terecht komen ipv netjes in mijn mail. Iemand hier nog tips / ervaring mee?
Liefs!
Hoi, handige tutorial. Ik zoek eigenlijk ook een linkedin icoon, maar het lukt mij niet om dit in het voorbeeld te krijgen. Heb je hiervoor een tip? Of een link naar een icoon die past bij jouw voorbeeld instagram icoon?
Dank je wel alvast
Babs
Hoi Noortje, ik heb net ook 2 HTML signatures gemaakt m.b.v. deze tutoral, geweldige uitleg!
M.b.t. jouw vraag Babs Geurts, als je kijkt op https://www.iconsdb.com dan kan je enorm veel icons vinden en zelfs wijzigen in de kleur die je wilt. Dan de afbeelding opslaan en ergens online zetten, bijvoorbeeld photobucket en je hebt precies wat je wilt.
Andere vraag: Kan ik dit ook toepassen op een iPad of iPhone? Geen idee hoe dit te doen, als iemand tips heeft, graag!
Ik wil dit graag toepassen! Helaas gebeurt er vrij weinig wanneer ik de voorbeeldtekst kopier. Hoe kan dit? Er staan allemaal rode woordjes tussen
Hoe krijg ik het plaatje rechts zonder dat er veel tussen ruimte in zit
De handtekening is bij mij ook gelukt alleen ontvangers met Outlook zien kruisjes waar de afbeelding horen te staan en krijgen de melding dat ze de afbeeldingen moeten downloaden. Als ze dan op downloaden klikken worden de logo’s en de icoontjes heel groot weergeven en is de hele handtekening lelijk.
Hoe los ik dit op? Heb zelf al wat geprobeerd maar ik kom er niet uit.
Dit probleem heb ik inderdaad ook! Ik heb de afbeeldingen verkleind en opnieuw geupload in mijn wordpress website maar nog steeds gebeurd dit. Als iemand tips heeft, graag! :)
Solved! Je moet de afbeeldingen even gelijk op de goede grootte zetten. (Met Photoshop bijvoorbeeld)
Even de afbeeldingen op de juiste pixel grootte en dan overnieuw uploaden en in de handtekening zetten. :)
Is het dan ook gelukt op mobiel? Bij mij wordt die dan helemaal lelijk gerekt
Top zo een tutorial!
Alleen kan ik het mapje “Signatures” niet vinden.
Ik heb geen “V2” maar een “V3” en vind daar geen Signatures in terug.
Super! Hoe zorg je voor dezelfde handtekening op je iPad en iPhone?
Ik kan ook die map niet vinden helaas op mijn Macbook Pro..
Option ingedrukt houden bij finder, dan komt er bij GA de map bibliotheek
Beste,
Super handig dit! Heeft u ook een voorbeeld voor LinkedIn? Ik krijg de icon niet weergeven..
Hi!
Het is me gelukt. Alleen nu heb ik drie verschillende icoontjes. Ik zelf zie ze alle drie maar als ik een mail ga versturen wordt er maar één weergegeven. Iemand een idee hoe dit kan??
THANKS A LOTTTT
Als ik mijn mail stuur naar een iPhone, worden de logo’s en plaatjes helemaal langgerekt weergegeven.
Heb je hier een oplossing voor? Staat erg slordig zo.
@Benno,
Daar is zeker een oplossing voor geef aan img tag ook een max-width mee.
Bijvoorbeeld zo:
<img style="float: left; padding: 0 20px 0 0;max-height: 160px; max-width: 160px;" src="…
Mijn logo is vierkant als dat van jou niet vierkant is moet je even puzzelen welke maten je moet gebruiken…
Fijne tutorial, alleen kom ik er niet uit op het laatst. Ik krijg uiteindelijk automatisch een hele lange code te zien met mijn toevoegingen bij Finder signaturen dus ik hoef hem niet handmatig te plakken. Maar als ik deze plak bij mijn mail handtekening maken krijg ik geen plaatje en korte adresgegevens maar de heeeele lange html code. enig idee hoe ik dit kan oplossen?
Hoi Maruska,
Ik kan je helaas niet verder helpen want ik ben geen expert.
ZIe dit artikel echt als een op weg helper met het maken van je eigen html-handtekening.
Veel succes!
Groetjes,
Noortje
Heerlijke fijne tutorial, helaas wordt mijn logo goed overgenomen op desktop maar via iphone is het logo uitgerekt. Wat kan ik hieraan doen?
Hoi Mirjam,
Ik kan je helaas niet verder helpen want ik ben geen expert.
ZIe dit artikel echt als een op weg helper met het maken van je eigen html-handtekening.
Veel succes!
Groetjes,
Noortje
Hoi,
Al vele malen met succes gebruik gemaakt van jouw tutorial. blij mee! Alleen nu voor het eerst gebeurt er iets vreemds.
In het hulpprogramma dat jij aangeeft (https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default) staat de handtekening zoals ik bedoel. Maar in mijn mailprogramma wordt er een andere tekstkleur weergeven voor mijn naam, titel en bedrijfsnaam. Een idee hoe dat kan? Groet, Sandra
Hoi Sandra,
Ik kan je helaas niet verder helpen want ik ben geen expert.
ZIe dit artikel echt als een op weg helper met het maken van je eigen html-handtekening.
Veel succes!
Groetjes,
Noortje
Een tijd terug kreeg ik de taak voor iedereen binnen ons bedrijf een nieuwe emailhandtekening op te stellen inclusief nieuw bedrijfslogo, maar deze afbeelding verdween op de IPhone en IPad steeds weer… Wat een ergernis. Dankzij jouw info is het eindelijk gelukt! Hartstikke bedankt!
Het hele opmaken is me gelukt dmv jouw tutorial, helemaal te gek!
Echter bij het uploaden lukte het me niet helemaal. Dat kwam vooral doordat jouw artikel in 2016 geschreven is en ik nu met iOS Mojave werk. Ik heb daarom voor het uploaden van de handtekening de volgende tutorial gebruikt: http://matt.coneybeare.me/how-to-make-an-html-signature-in-apple-mail-for-mojave-os-x-10-dot-14/
Deze twee tutorials gecombineerd; works like a charm. TNXaLOT! ;-)
Groeten,
Charlotte
TNXaLOT
dank ! dit had ik nodig.
Hi!
Een hele fijne tutorial. Ik heb met heel veel pijn en moeite eindelijk de juiste handtekening in w3schools.com gemaakt. Maar nu zit ik vast. Hoe krijg ik die afbeelding nu in een html bestand? Moet ik gewoon die link kopieren die je krijgt? Maar dat werkt niet. Ik ben er bijna, maar het laatste deel snap ik niet.
Bedankt voor de uitleg!
Bas
Hoi Bas,
Ik kan je helaas niet verder helpen want ik ben geen expert.
ZIe dit artikel echt als een op weg helper met het maken van je eigen html-handtekening.
Veel succes!
Groetjes,
Noortje
YES! Zo blij met dit artikel! EINDELIJK is het me gelukt. Ik heb al veel zitten pielen met van die gratis generators maar die geven je weinig opties en er ging altijd iets mis. Zelf in eigen hand hebben is veel fijner!
Bedankt!
Hoi Noortje,
Te gek hoe je dit zo visueel uitlegt. We hebben supermooie handtekeningen nu!
Thanks!
This is the most obvious reason why you might want to buy cigarettes online. The price you’re going to pay to buy the same amount of cigarettes online will almost always be cheaper than if you went and bought them in person at a physical store
Backpack Leaf Blower
I saw your article well. You seem to enjoy casinosite for some reason. We can help you enjoy more fun. Welcome anytime :-)
There is a reason why casino games have become some of the casino games most popular activities in modern casinos.
Online poker is a fun and challenging game that you can play from online poker anywhere with an internet connection.
Online casinos are the perfect place for people who want a more best online casinos exciting and competitive way to play their favorite games.
Online gambling is a booming industry and it’s not going away anytime best casino online soon.
You might think that with a name like “online casino” best online casino usa these sites would only be accessible from your desktop computer.
The United States is the biggest online best online casinos real money gambling market in the world.
best online casino bonus best online casino bonus
best online casino no deposit bonus best online casino no deposit bonus
best pay out online casino best pay out online casino
online casino best online casino best
best nj online casinos best nj online casinos
best online casino nj best online casino nj
best online casino payouts best online casino payouts
best online casino usa real money best online casino usa real money
best online casinos that payout usa best online casinos that payout usa
best usa online casino best usa online casino
best online casino michigan best online casino michigan
best online casino real money usa best online casino real money usa
Whether you’re an experienced sports bettor or just getting started online sports betting , there are always ways to improve your betting experience.
When it comes to the world of online casinos, there’s a best online casino real money lot to take in.
With the popularity of online casinos soaring best real money online casino, playing real money games from your home computer has become far more common than traipsing to a land-based venue on dark and stormy nights.
best online casino bonuses best online casino bonuses
best us online casinos best us online casinos
best online casino for real money best online casino for real money
best online casino sites best online casino sites
best paying online casino best paying online casino
best online casino best online casino pa pa
best paying online casinos best paying online casinos
When it comes to gambling, many people often think of best casinos online luxurious casinos filled with poker tables, slot machines and blackjack tables.
The best online slots are the ones that pay out more often best online casino and remain fun at the same time.
best online casino no deposit sign up bonus best online casino no deposit sign up bonus
best online casino welcome bonus best online casino welcome bonus
the best online casino the best online casino
what is the best online casino for real money what is the best online casino for real money
best online casinos that payout best online casinos that payout
It’s almost time to pack your bags and head off to find a bonus your local casino.
best nj online casino best nj online casino
best online casino to win money best online casino to win money
best online casinos for real money best online casinos for real money
best online real money casinos best online real money casinos
best real money casino online best real money casino online
best online casino slots best online casino slots
best usa online casinos best usa online casinos
best real money online casinos best real money online casinos
best online real money casino best online real money casino
best online casinos usa best online casinos usa
best casino online best casino online real money real money
best online casino reviews best online casino reviews
beste online casino beste online casino
best pay out online casinos best pay out online casinos
best online nj casino best online nj casino
best online casino games best online casino games
best online roulette casino best online roulette casino
Leterugendinkwaarhetdieengelvirjouge비아그라 사이트winkwaardiereenboogjousalvind.
The rough bud on the branch of blood is the desert비아그라.
Charlotte is a great place to find a used car. Used Cars in Charlotte
Hatchbacks are a popular choice for those in the market for a used car. Used Hatchbacks
Used cars are a popular option for many buyers in Dallas as they offer a cost-effective way to own a vehicle. Used Cars in Dallas
Used cars are a great option for those looking to purchase a vehicle in Cheyenne. Used Cars in Cheyenne
Used cars are a great option for those looking for a reliable and affordable vehicle.Used Cars in Charleston
Used cars in Madison offer a wide variety of options for car buyers looking for a reliable and affordable vehicle. Used Cars in Madison
Used cars in Portland offer a wide range of options for buyers looking for a reliable vehicle at an affordable price. Used Cars in Portland
Used cars in Cleveland offer a great value for those looking for a reliable vehicle at an affordable price. Used Cars in Cleveland